AgilePoint Server 端是採用 Web Service 架構,因此前端表單可採用任何可以呼叫 Web Service API 的程式語言或工具,在國外大部份的客戶皆採用 InfoPath 作為表單,不過因為以 InfoPath 作表單,一方面需配合MOSS(Microsoft Office SharePoint Server)及 Form Server,另一方面要作到彈性很高的表單,較為困難,所以在國內大部份的客戶皆採用Asp.net 做為前端表單。
以 Asp.net 做表單最大的優點是表單的彈性很高,所有 Microsoft 所提供的表單元件,甚至是 Third Party 所開發的元件皆可使用。再加上 Asp.net 是一個標準的程式語言,因此並無學習上的門檻與障礙,是一個很好的表單前端工具。但缺點是要做到具有基本功能的表單,也需要花一些的功夫,這也是我們希望克服的問題。
第一代表單元件:基本元件
AgilePoint 最原始的表單開發元件有兩種類型,一種是 AgilePoint 預設提供的表單基本元件(如文字區塊 Text Box、下拉式選單 Drop Down List、核示方塊 Checkbox…)其繼承自 Microsoft 所提供的元件,但加上一個 Binding Name 的屬性,可自動將元件的內容存入指定的流程變數,並於顯示時可自動由流程變數取得相關的值,另一種方式是直接採用 Microsoft 或 Third Party 提供的元件,此時可呼叫 AgilePoint 提供的儲存流程變數的 API – setCustomAttr() 或以 getCustomAttr() 取得變數值。另外要觸發流程事件如發單/同意/退回/加簽/轉派…皆需自行呼叫相關的 API,並處理後續網頁的行為。此時所作的工作與一般網頁的應用程式開發無異,但已能享受到 AgilePoint 流程模型驅動的優點。
第二代表單元件:整合元件
第二代的表單開發元件是我們針對使用者常用的功能,提供一組較完整的元件,如發單的按鍵可提供確認是否要執行的訊息,並自動呼叫啟動流程 API,顯示完成的訊息,完成後網頁可導向指定的位置。又如簽核意見的輸入,分別提供輸入欄位、顯示的 Grid 等獨立的元件,此時,使用者可以更方便地去組合自己的網頁,已經可以節省不少的開發時間。
第三代表單元件:表單樣版
AgilePoint 的流程塑模(Modeling)的方式我們一直認為它的功能很強大也很方便,但是我們也一直在思考如何讓表單開發更為方便、快速,但又能保留原有的彈性,因此我們推出了第三代表單開發樣版-AresEFM(Ares Electric Form Management)。
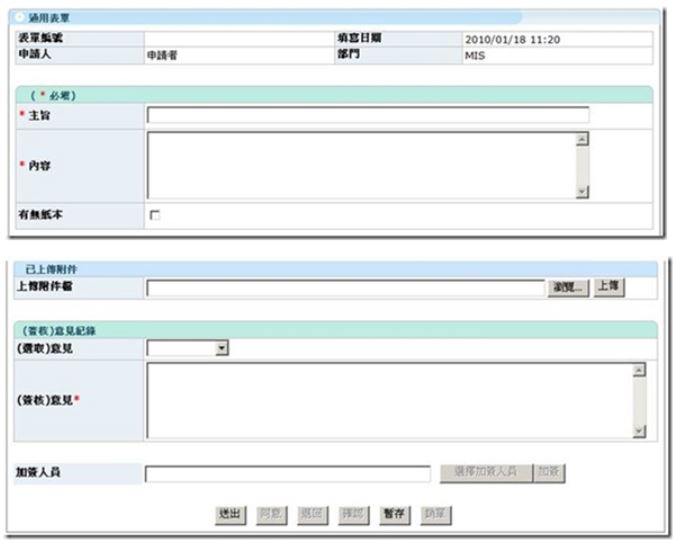
一張表單大致上可分為幾個部份 :表頭(填單人、日期、部門、單號),申請的內容、附件上傳、簽核意見及各項功能的按鍵(發單/同意/退回/加簽/轉派/暫存/銷單…)。因此我們將這些功能集合為一個樣板,開發人員只需要複製這個樣板、修改填寫的區塊,或加上新的資料區塊,就可以很快速的完成一張表單的開發,我們稱這個樣板為AresEFM。
在 AresEFM 中我們不僅提供開發的樣板,亦提供一個可動態指定循序串簽或平行知會的表單與樣板—傳簽申請單,此流程可不經客製直接引用,並且提供一個通用表單,此表單已包含表單的基本區塊,並透過客製化的流程模型,可達到一張表單可適用多個流程,或一個流程可應用不同的表單。

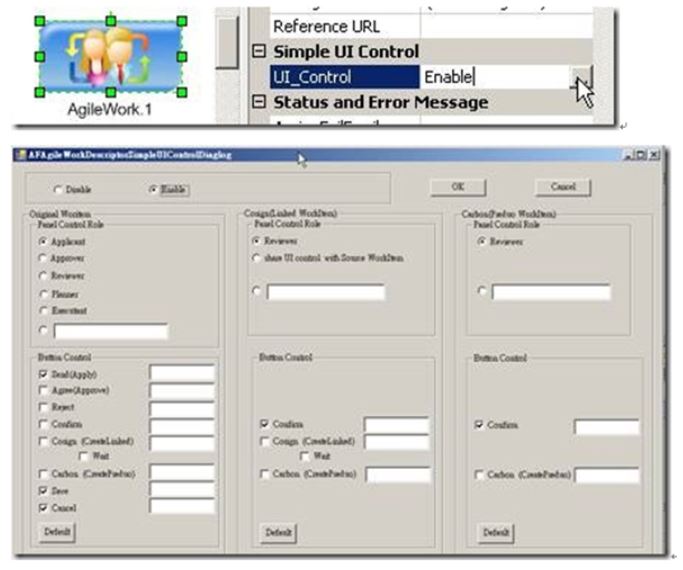
除了表單樣板外,我們也開發了一組新的元件及新的使用者介面的設定模式,亦可由 AgileWork 中定義參與者的角色及功能鍵的權限。

表單樣版的擴充性
AresEFM 表單樣版,因為還是以 Asp.net 製作出來的,且運用的模組化的概念,共用的部份都包含在基底的網頁 BasePage 以及 User Control 中,因此使用者亦可修攺這個樣板,變成自己企業的樣板。
此種作業模式除了保有原來 Asp.net 開發表單的彈性,原有 AgilePoint 流程整合的觀念並沒有改變,同時又有快速開發的優點。後續我們會積極推廣此種開發模式,以提高 AgilePoint 在企業應用的更高價值。

