系統的前端需求基本就是表單及表格,依照需求書開發出合格的系統方法有百百種。以下介紹前端最基礎也是我個人最喜歡的方法:JSON + jQuery + JavaScript 的物件及陣列運算。所需的工具如下:
JSON
JSON 是一種輕量級資料交換格式。其內容由屬性和值所組成,因此也有易於閱讀和處理的優勢。JSON 是獨立於程式語言的資料格式,其不僅是 JavaScript 的子集,也採用了 C 語言家族的習慣用法。目前也有許多程式語言都能夠將其解析和字串化,其廣泛使用的程度也使其成為通用的資料格式。
實際開發上,現階段都是以 JSON 格式溝通,因為是以物件及陣列為基底建構的樹狀資料結構,可以更模糊化的對應後端各種 class,也更活用。
延伸閱讀:JSON 語言 麻雀雖小五臟俱全
jQuery
jQuery 是一套跨瀏覽器的 JavaScript 函式庫。他的語法設計使得許多操作變得容易,如操作文件(document)、選擇文件物件模型(DOM)元素、建立動畫效果、處理事件、以及開發 ajax 程式。jQuery 也提供了開發人員在其上建立外掛程式的能力,這使開發人員可以對底層互動與動畫、進階效果和進階主題化的組件進行抽象化。模組化的方式使 jQuery 函式庫能夠建立功能強大的動態網頁及網路應用程式。
實際開發上,使用大量的 jQuery ajax 去對應 web AP 取得後端資料,以及大量的 jQuery selector 去建立及控制元件。
JavaScript
JavaScript 的物件及陣列運算。裡面我覺得對於資料面最重要的就是陣列的迴圈運算,實際開發上最大量使用的就是 map 及 filter,兩個都有迴圈的能力,map 再加上回傳值,而 filter 加上篩選。
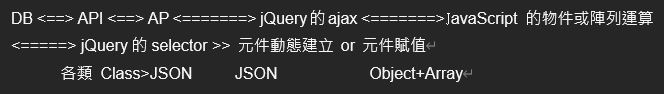
從流程來看,上面三個工具大致在這些地方:

例子和語法介紹
接下來以例子和語法介紹如何使用上面提到的工具。
以例子來說,用 jQuery ajax 丟後端需求。
$.ajax({ url: url, success: function (r) { if (r.d && r.d.constructor === String) var result = JSON.parse(r.d); }});
一個的普通後端 class:
public class Result<T>{
public Int32 Code { get; set; } = 1;
public String Message { get; set; } = "";
public T Data { get; set; };
}
拿到一個複數表格的資料表 Result 資料:
Result<List<DataTable>> r = new Result<List<DataTable>>() {Data = new List<DataTable>()}
// 姓名 工號
// XXX 1
// YYY 2
// ZZZ 3
r.Data.add(dt)
經 JSON 轉換 (JsonConvert.SerializeObject) 為 JSON 字串後回覆給前端:
{'Code':0,'Message':','Data':[[{'姓名':'XXX','工號':'1'},{'姓名':'YYY','工號':'2'},{'姓名':'ZZZ','工號':'3'}]]}
前端再經 JSON 轉換 (JSON.parse) 回物件:
{Code: 0
Data: [[
{姓名: 'XXX', 工號: '1'}
{姓名: 'YYY', 工號: '2'}
{姓名: 'ZZZ', 工號: '3'}
]]}
前端取得資料後經由物件或陣列的必要運算。
result.Data[0][0].map(function(row) {return {text :'(' + row['工號'] + ')' + row['姓名'] ,value: row['工號']}; })
最後依靠 jQuery 的 selector 建立及控制元件。
//例如:下拉選單
result.Data[0][0].map(function(row) {$('select#selEmp').append($('<option/>').val(row['工號']).append('(' + row['工號'] + ')' + row['姓名'])); })
//或是表格
var thead_tr = $('<tr/>'), tbody = $('<tbody/>');
result.Data[0][0].map(function(row, i) { var tr = $('<tr/>'); Object.keys(row).map(function(col) {if (!i) thead_tr.append($('<th/>').append(col)); tr.append($('<td/>').append(ro[col]));}); tbody.append(tr); })
$('table#tbList').append($('<thead/>').append(thead_tr)).append(tbody);
以上基本功可以土法煉鋼滿足五成前端需求,並且以這些小積木要做出各類自製客製化套件都是沒有問題的。另外四成,我個人覺得需要花時間熟悉 CSS 才有辦法解決更多美術需求,最後 JavaScript 及 CSS 寫多了還會需要對 IE 的部分不相容做除錯。以上淺見分享。
延伸閱讀:

