Ajax (Asynchronous JavaScript and XML) ,大概是 Web2.0 時代經常會提到的技術之一,它大大豐富了Web 程式的應用,提高了用戶體驗。本文主要討論 Ajax 在資通eHR系統中的應用。
JQuery 一個輕量級,強大的 JavaScript Library,雖然是輕量級,但其功能非常強大,從 Version 1.3.2 起加入 google Ajax Library API。
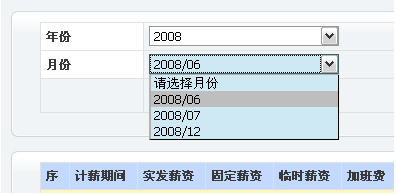
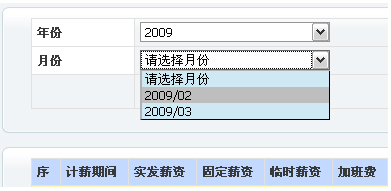
本文以 eHR系統中的薪資查詢中查詢條件的薪資年月為例,來討論 Jquery 中 Ajax 結合 PHP 的方法。
應用案例:當選取不同的年份時,在頁面不重新刷新的情況下月份欄位元中只顯示該年份的薪資月份。


由於eHR在實際產品環境時可能 App Server 不能聯網,所以這裏選擇把 JQuery library 下載到本地。
引入 Jquery 是為了更方便,更簡單的使用 Ajax,而不需要去考慮 Browser 的版本及廠商。
綁定事件
根據需求,我們需要在年份的下拉清單上綁定 onchange 事件以回應使用者變換年份時去挑相應的月份。同樣也是利用 Jquery 的事件綁定
$().ready(function(){
$('#sal_period_year').change(function(){
loadMonth(this.value);
});
});
下面我們來完善上面綁定事件中所調用的 function loadMonth()。
/**
* 根據年份裝載其月份資料(Ajax Call)
* @param string year
*/
function loadMonth(year)
{
if (year != ''){
$.ajax({
type:"POST",
url:"redirect.php?scriptname=sal_slip",
data:"ajaxcall=1&year="+year,
async: false,
timeout:1000,
dataType:'json',
success: function(json){
addOptionToList('period_month',json);
},// end function,
error:function(){
alert(‘No data found’);
}
});
}// end if
}// end loadMonth()
由於Jquery 已經幫我封裝好 Ajax 的方法,所以我們只需 call $.ajax 就可以使用 ajax 的方式了。
下面我們詳細的介紹一下 $.ajax() 這個 function 中參數的意義,上面的例子是傳入一個 array 的類型,其下標說明如下:
․type : ajax 和後臺 PHP 交互的方式,可選值有 “GET” 或 “POST”
․url : ajax 提交的 url,如這裏的 redirect.php?scriptname=sal_slip 經過程式處理,它會調用相關的後臺程式
․data: 也就是我們要 post 到後臺的資料,格式跟常見的表單以 get 方式提交時,在 url 中顯示的格式一樣: “參數=值” 中間以 “&” 來連接
․async: 是否非同步,可選值為boolean的 “true” 或 “false”
․timeout: 設置請求超時時間(毫秒)。此設置將覆蓋全局設置。
․dataType: 返回資料的類型,支援的類型有 “xml","html","script","json"。這裏我們選取比較方便處理的json 格式,PHP5 可以直接返回此類型。 ․success: 成功後執行的代碼
․error: 有錯誤時執行的代碼
根據Ajax Call 中的 url,把相關的 data post 到後臺的 PHP 程式中處理,後臺處理相對比較簡單,需要注意的是輸出 json 格式的 data 後就退出
// ajax call get month list according the year
if (isset ( $_POST ['ajaxcall'] ) &&
$_POST ['ajaxcall'] == '1' &&
isset ( $_POST ['year'] ) &&
! empty ( $_POST ['year'] )) {
echo json_encode($Salary->getMonthByYear ($_POST ['year']));
exit ();
} //end if
限於篇幅,本期有關 Ajax 的應用就討論到這裏,希望能拋磚引玉、有興趣的朋友去深入研究或來信討論。由於本人水準有限,上面的討論難免會有偏頗,還請來信斧正,這一期我們就討論到這裡。

