前一期文章我們討論了 Zend Framework 應用程式開發入門,介紹了 Framework 和 Library 的區別及 Zend Framework 的安裝。本篇我們將一起討論資料夾佈局 -- 模組化結構 ( Modular Structure ) 。
何謂模組化結構?
簡單說,就是按應用程式之功能分別歸類到不同的資料夾內。以資通的 eHR 系統來說,包含有 " 薪酬福利 "、" 績效考核 "、" 教育訓練 "、" 職能鑒定 " 等等模組,對應到 Zend Framework Based 的系統中時就會有對應的資料夾如:compensation/pa/training/competency。
初次接觸 Zend Framework 的朋友可能有點困擾,應用程式該怎麼來佈局才比較好?作者剛開始接觸 Zend Framework 時也有同樣的困擾。其實 Zend Framework 在資料夾佈局上提供了非常靈活的方式。主要有以下幾種:
- 放在同一個目錄下
- Default 模組例外
- 模組化佈局
同一目錄
所有的程式都在同一個資料夾,即 application 資料夾下面。資料夾結構請參考上一期文章的 myproject. 這種適合比較小的應用程式,比如說個人blog 等小的應用。在應用程式中用到的 Controller、Views、Models分別放到對應的資料下。如果專案比較大的話,這樣維護起來就不方便了。
Default 模組例外
Zend Framework 專案建立後, zf tools 會自動幫我們建立一個叫做 " default " 的模組。除這個模組不變之外,其它的模組都會放在 modules 之下。
在運行時,http://yourdomainORIP/ 在 configs/application.ini 和 Bootstrap.php 中無需要做特別設定,系統就會自動 run application下的 Controller 中的 IndexController.php, view 會自動執行 application 下 views/index/index.phtml,也就是我們在 Browser 的地址欄輸入 ( 以 localhost為例 ) http://localhost/default/index 或是 http://localhost/index/a/1/b/2 就會顯示 index.phtml 中的內容。
對URL做一個簡單的說明: default → 表示 module 的名稱,如果沒有輸入預設的 module 名稱,就是 "default", index→ 表示 controller 的名稱,如果後面再有就表示參數,上面的url 中有兩個參數 a,b; 值分別是 1,2 。
( 註: 如上述方式的 url 需要啟動 apache 的 url rewrite 模組。請參閱更多有關 Zend Framework 的 url 說明手冊。)模組化佈局
模組化佈局是 Zend Framework 官方推薦的方式,這也是作者推薦它的原因之一。令人 confuse 的是,用 Zend Studio 的開發工具建立的專案預設並沒有這麼佈局,而是需要我們自己手動調整,或許後面的版本會改變這個局面。如果是做小的應用, 我們可能不會選擇這麼重量級的 Framework,畢竟市面上輕量級的、優秀的 Framework 還是蠻多的。
言歸正傳,我們重點介紹一下模組化佈局。當我們在開發企業應用時,把不同功能分成不同的模組,如文章開頭所提到的資通 HCP 產品。每個模組之間都是獨立的,這樣有利於不同地方的團隊開發和日後的維護。

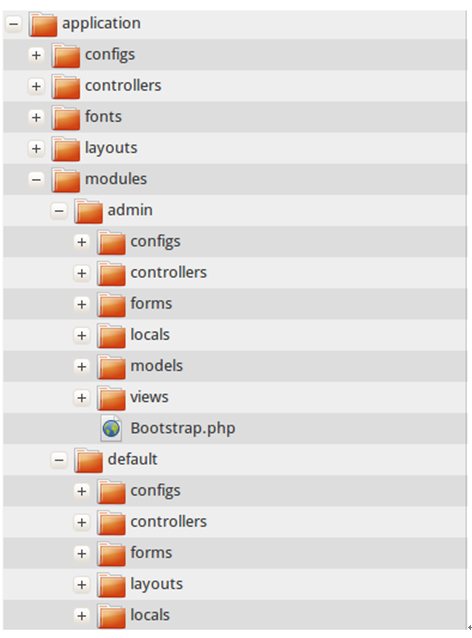
application 的 module 下現在有兩個模組 admin 和 default,以 admin 模組說明如下: configs : 對 admin 這個模組的 config 文件。 ( 註:application/configs/application.ini 是針對整個 Project 所設定或說是全局的。 ) controllers:admin 模組的 Controller 文件所在。 forms: admin 模組的 Form程式所在。 locals: admin 模組的多國語文件所在。 models: admin 模組的 Model 部分程式所在。 views: admin 模組的 View 部分程式所在。 Bootstrap. php: admin模組的 Bootstrap。
如上結構設定好之後,還需要加些代碼才能讓上面的結構生效,比如我們要訪問 http://localhost/admin 或是 http://localhost/pa/ 之類,如果不加代碼,您將會看到如下錯誤:
Fatal error: Class 'Default_Model_User' not found in /home/dennis/www/eHR6/application/modules/default/controllers/IndexController.php on line 40
除去上面的錯誤,需要在 application/config/application.ini 和 application/Bootstrap.php 兩支程式做相應修改。
application.ini 配置文件中加以下代碼:
resources.modules[] = ""
resources.frontController.moduleDirectory = AppLICATION_PATH "/modules"
resources.frontController.moduleControllerDirectoryName = "controllers"
Bootstrap.php 中加以下代碼:
protected function _initControllers()
{
$front = Zend_Controller_Front::getInstance();
$front→addModuleDirectory(MODULE_PATH);
}
加上代碼之後,您在 modules 所添加的模組也不需要做任何設定或是 coding 就可以直接以 http://localhost/YOUR_MODULE_NAME/ 方式訪問了。
參考資料:Zend Framework 官方網站 http://framework.zend.com
