HCP(Human Capital Planner;人力資源規劃系統)的 ESS(Employee Self-Service;員工自助服務平台)系統是提供員工及主管查詢自身人事相關資料的平台,目前已服務兩岸三地眾多客戶。因應現今手機上網普及化,HCP 團隊推出了 ESS.NET 版本大幅提升行動裝置上的使用者體驗。
使用技術及開發框架
ESS.NET 系統採用 MVC 架構開發,於後端使用 .NET Core 搭配前端使用 Angular 框架。另於前端網頁加入了響應式網頁設計(Responsive web design,RWD),使其可同時在電腦瀏覽器及行動裝置瀏覽器上皆能提供良好的操作行為。
RWD 為一種網頁設計的技術,其優點為可使網站在面對不同裝置(如電腦、行動裝置等)、不同解析度的瀏覽器都可以有其相對應的呈現方式,使用者也可減少縮放、捲動等較繁瑣的操作行為。
實現方法
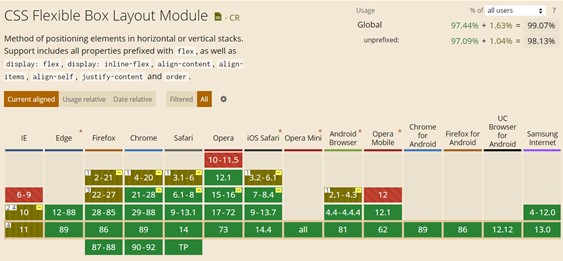
於 ESS.NET 系統中,我們使用 Angular 搭配 Flex-Layout 套件來達到 RWD 目的。Flex-Layout 套件為 Angular 團隊所開發,將傳統 Flexbox CSS[1] 及 media query 包裝起來提供前端開發人員可更為輕鬆地完成 RWD。
Angular Flex-Layout 可簡單透過 npm 安裝:
npm i -s @angular/flex-layout @angular/cdk
安裝完後將 Layout module 匯入至 Angualr appmodule 即可開始使用 app.module.ts
import { FlexLayoutModule } from '@angular/flex-layout';
...
@NgModule({
...
imports: [ FlexLayoutModule ],
...
});
由於其底層為使用 FlexBox CSS 及 media query 達成版面排版的設計,其使用方法也類似於 FlexBox CSS 的基本概念,分為主容器和子元素以及一些其他特別功能。
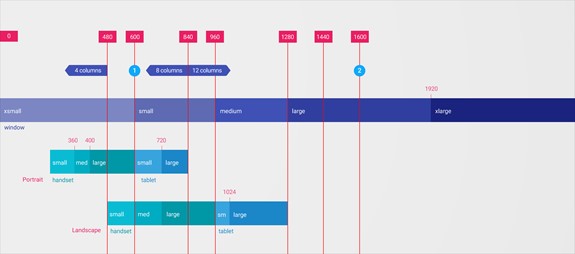
主容器中提供了 fxLayout、fxLayoutGap、fxLayoutAlign 等屬性來控制容器內子元素的排版方式。另 RWD 很重要的一點為判斷斷點,並且定義斷點範圍及該範圍中版面布局該如何呈現。

建立一個主容器範例:
於此主容器底下的子元素以 row 方式排列,但當瀏覽器解析度落於 xs 斷點範圍(寬度小於600px)時,子元素為以 column 方式排列。且該容器中子元素間隔為 10px,並皆置中對齊。
<div fxLayout="row" fxLayout.xs="column" fxLayoutWrap fxLayoutGap="10px" fxLayoutAlign="center center">
</div>
在子元素中一樣有 fxFlex、fxFlexAlign 等屬性提供使用,但不同於主容器影響對象為子元素,子元素屬性僅會對自身有效。如下方 mat-form-field 子元素在 xs 斷點範圍時會縮至原本 65% 大小。
<div fxLayout="row" fxLayout.xs="column" fxLayoutWrap fxLayoutGap="10px" fxLayoutAlign="center">
<mat-form-field fxFlex.xs="65%">
<input matInput name="username" [(ngModel)]="vm.username" placeholder="username">
</mat-form-field>
</div>
另 Angular Flex-Layout 也提供一些特殊響應功能,讓開發人員可在不同斷點決定頁面元件顯示與否或者改變其 CSS 樣式。如下方 Div 元件會在 xs 斷點範圍顯示,其餘斷點範圍皆隱藏。
<div fxHide fxShow.xs="true"></div>
透過上述這些技術,ESS.NET 系統便能達成 RWD,以提供使用者在不同的設備中都有更良好的使用方式及視覺效果。
[1] Flexbox 為 CSS 為了適應不同螢幕尺寸和顯示設備而生的其中一種佈局模式。目前已為多數主流瀏覽器所支援。